Социальные кнопки на WordPress
В данной статье продолжим тему социальной привязки вашего Интернет сайта. Мы уже рассказали Вам два доступных способа для размещения на страницах кнопок социальных сетей –Здесь.
Разберём, на примере самой популярной системы для ведения блогов WordPress, как вставить панель социальных кнопок от сайта Pluso.ru. Надеюсь, создание панели на странице конструктора не вызвало у Вас никаких трудностей. Я немного описывал данный процесс в прошлой статье. Если Вы только думаете обзавестись сайтом или блогом то думаю Вам будет полезно также ознакомиться со статьёй о системе WordPress.
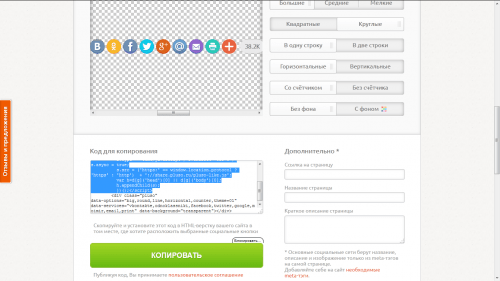
После того как Вы создали панель кнопок 
по своему вкусу или быть может под дизайн сайта, следует скопировать получившийся код.
1. Для начала требуется скопировать первую часть исходного кода. Она будет заключена в теги script. Как показано на рисунке ниже
2. Далее откроем панель администратора WordPress. С левой стороны находим пункт «Внешний вид» или «Дизайн». В данном разделе найдите – «Редактор»
3. В открывшемся окне редактора с правой стороны найдите пункт «Подвал» — «footer.php»
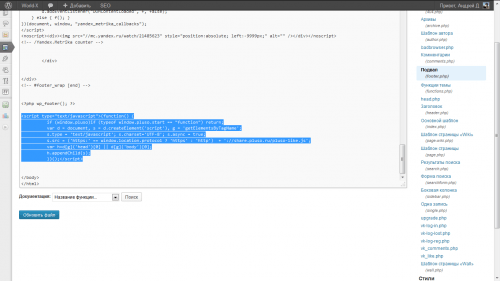
4. Нам нужно вставить полученный код перед закрывающемся тегом — BODY. Опускаемся в самый низ и находим данный тег – вставляем код скрипта. Как на рисунке ниже
Примечание ! Данное деление кода панели кнопок производится для оптимизации работы сайта. При загрузки страницы наш скрипт социальных кнопок будет подгружен в последнюю очередь, что даёт возможность безприпятственно загрузить основной контент.
5. После нажмите «Сохранить» и перейдите для копирования оставшейся части кода панели кнопок.
6. Снова перейдите в редактор. Теперь откройте пункт с правой стороны «Одна запись» — «single.php»
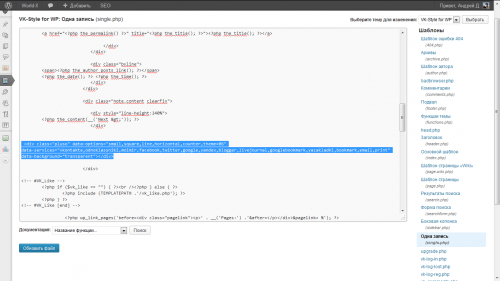
7. Нам требуется вставить скопированный код ниже кода относящегося к записи, то есть ниже Content. Как показано на рисунке ниже
Примечание! Данный промежуток кода может отличаться от показанного, в зависимости от установленной темы!
8. После вставки – «Сохранить»
Теперь Вы можете перейти на любую уже опубликованную запись и увидеть результат. То что получилось у меня Вы можете наблюдать перед комментариями – буду признателен, если вы воспользуетесь данной панелькой по назначению!
- Вы также можете оформить какую – нибудь запись выше кнопок , чтобы обратить внимание читателя. Только не делайте это слишком навязчиво, это может лишь отпугнуть.
Надеюсь информация оказалась Вам полезна, пишите о своих результатах чтобы мы могли оценить получившееся!