Установка сайта на компьютер. Советы начинающему вебмастеру
Основная проблема, с которой часто сталкивается начинающий веб-мастер – вопрос о том, как поставить сайт на свой компьютер. Многие хотят на практике испытать различные системы управления сайтом (CMS), изучить настройки, использовать разные шаблоны и посмотреть работу плагинов. Для этих целей использование коммерческого хостинга слишком накладно. Можно быстро и просто «пощупать» различные CMS и на локальном компьютере.
Рассмотрим вариант установки сайта на компьютер, взяв за основу одну из наиболее популярных CMS – WordPress. Процесс установки достаточно простой: необходимо лишь с сайтов разработчиков загрузить и установить нужные компоненты. Пакет Denwer собрал все основные программные инструменты в один пакет, который можно установить в считанные минуты.
![]()
Предварительная подготовка и инсталляция пакета Denwer
Локальный сервер Denwer можно скачать непосредственно с его сайта. Установочный комплект представляет собой «джентльменский набор» всех средств, используемых при разработке веб-страниц на компьютерах, не подключенных к Сети. Денвер устанавливается в portable версии, позволяющей работать с ним с флэшки. В нем содержатся дистрибутивы:
- MySQL;
- Perl;
- Apache;
- PHP
- Инсталляция Денвера. Установочный процесс самый обычный, идет в консольном режиме. Просто следуем инструкциям установщика.
- На официальной странице необходимо загрузить самую свежую версию WordPress.
- Для запуска локального сервера (localhost) следует на диске С зайти в «WebServers\etc» и там найти программный файл Run.exe.
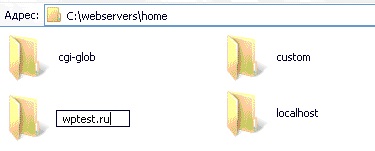
- По адресу «C:\WebServers\home» создаем вложенную папку, название которой должно совпадать с именем сайта. В качестве примера назовем ее «wptest.ru»

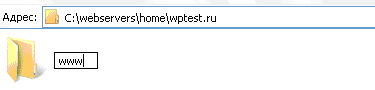
Внутри созданной папки делаем еще одну, называя ее «www». Видим примерно такую картину:

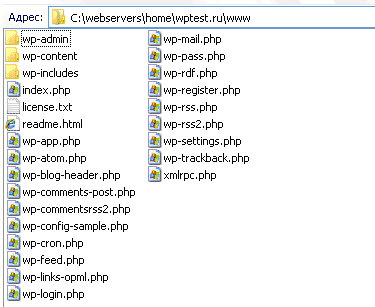
- Возвращаемся назад в «Webservers», где распаковываем все содержимое архива WordPress.

- Следующий шаг – создание соответствующей базы данных. Непосредственно в адресной строке пишем «http://localhost/Tools/phpMyAdmin/», затем задаем login (система предложит «root») и password (изначально пустой). Появляется новое окно. Там в разделе «Создать новую БД» пишем произвольное название, рядом в выпадающем списке отмечаем «utf8_general_ci» и кликаем «Создать».
- Начинается процесс инсталляции WordPress с его последующим запуском. Открываем браузер, в навигационной строке вводим «http://wptest.ru». Появляется окно, заполняем его:

Создаем сайт
- . «Имя базы данных». В этом поле пишем выбранное ранее название.
- «Имя пользователя». Здесь выбираем произвольное имя или соглашаемся с вариантом, предложенным системой.
- «Пароль». Пишем необходимые данные. Если пароль не был задан заранее – просто двигаемся дальше, пропуская ввод.
- «Сервер базы данных». Здесь ничего менять не нужно.
- «Префикс таблиц». В этом поле значение «wp_» следует оставить.
Заполнив все данные, нажатием на «Submit» переходим далее, где выбираем пункт «Запустить установку». Будет предложено ввести заголовок сайта и email, на который система отправит пароль админа. Внимательно запомнив введенные данные, приступаем к завершающему этапу. Для этого выбираем «Установить WordPress».
Процесс инсталляции окончен. Теперь даже работая в оффлайне, можно без проблем открыть сайт, который был недавно нами создан. Просто открываем браузер, пишем адрес «http://wptest.ru» и приступаем к работе над сайтом.





