Устанавливаем favicon для сайта на WordPress
Даже незначительный элемент интерьера может кардинально изменить мнение окружающих о дизайне помещения. Эта аксиома равносильна и для творчества на просторах глобальной сети. Именно поэтому владелец сайта или блога старается уделить особое внимание графическому оформлению шаблона, останавливаясь над каждой чёрточкой. Что и говорить о наиглавнейших элементах: фоновая подложка, логотип веб-сайта, иконка favicon и т. п.
О создании упомянутой «Favicon», мы говорили в одной из прошлых статей. Оттуда Вы сможете почерпнуть основную информацию о назначении и применении иконки, а также самостоятельно создать её из готового файла логотипа. А ниже речь пойдёт об установке favicon для сайта на WordPress.
Также есть множество других не менее интересных сервисов для создания favicon онлайн. Среди русскоязычных, например, стоит выделить онлайн генератор Логастер. С его помощью вы можете создать как логотип, так и favicon, основанный на этом логотипе. Кроме этого, Логастер создал WordPress плагин — Logaster Logo Generator, что еще больше упрощает создание красивых логотипа и иконки favicon для вашего сайта на WordPress. Детальнее с сервисом вы можете ознакомиться здесь.
![]()
Добавляем иконку Favicon
Итак, у нас уже есть графический файл с расширением «.ico», теперь следует загрузить его в директорию сайта. Для этого воспользуйтесь FTP доступом к серверу, и поместите иконку в корневой каталог WordPress, папку с текущей темой, и на всякий случай загрузите файл через админ-панель. Тем самым, у нас есть доступ к favicon из основных каталогов. Кстати, из «корня» сайта иконка может быть автоматически распознана некоторыми поисковыми системами.
Примечание! Так как сейчас наблюдается повышенное внимание к адаптивности шаблона, то и иконка должна соответствовать различным интерфейсам: Android, iOS, Windows Mobile и т. д. По сути картинка становится универсальным идентификатором веб-ресурса, и чтобы угодить каждой мобильной платформе, в последней на сегодня версии WordPress 4.3 была разработана соответствующая опция для которой потребуется изображение размером не менее 512x512 пикселей. Об этом и других способах установки читайте ниже.
Устанавливаем иконку Favicon
Итак, всё готово для установки favicon, даже разработчики CMS WordPress позаботились о её корректной инициализации. Давайте найдём новшество в настройках админ-панели..
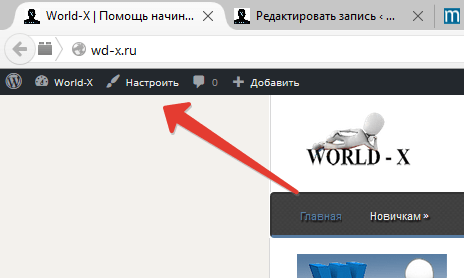
- Переходим в раздел «Внешний вид» и щёлкаем по пункту «Настроить» (с версии 4.3 он доступен в верхней области рядом с иконкой комментариев).

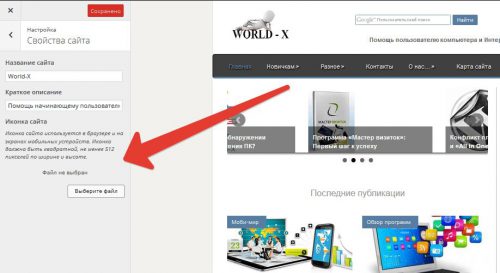
- После того как сайт загрузится в режиме предпросмотра, в левой панели щёлкаем «Свойства сайта». И находим пункт «Иконка сайта».
- Далее жмём выбрать и указываем файл, который требуется загрузить или указать из библиотеки медиафайлов.

- После иконка должна отобразиться в панели. Не забываем сохранить изменения.
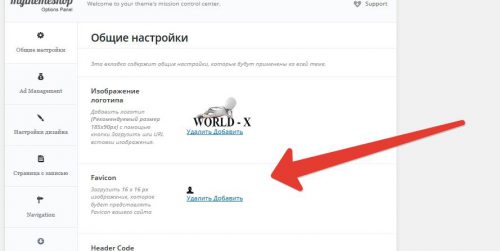
Зачастую, темы оформления премиум класса могут содержать настройки логотипа и favicon, поэтому стоит учитывать такую возможность на будущее. Выглядит опция следующим образом:

В некоторых случаях, формат изображения непринципиален, и может быть отличным от «.ico».
Напоследок, рассмотрим установку favicon вручную. Для этого потребуется редактирование файла «header.php» вашей текущей темы. Ниже представленные строки скопируйте до открывающегося тега <head>:
<link rel=»icon» href=»https://wd-x.ru/favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»https://wd-x.ru/favicon.ico» type=»image/x-icon» />
Измените в каждой строчке адрес до иконки на вашем сайте. После чего сохраняем изменения нажатием кнопки «Обновить».
Вместо послесловия
Вот и всё! Если из обзора убрать всю «воду», то действия сводятся к загрузке графики и последующей её установке, а каким образом Вы это сделаете уже зависит от версии WordPress и актуального шаблона.





