Плагин Ad Rotator для WordPress
Очередная статейка, посвящённая разработке сайта на системе WordPress. На этот раз рассмотрим плагин для реализации автоматической ротации рекламы. Итак, всё, как обычно, до безобразия просто…
Автоматическая ротация баннеров
Хочу в начале повествования оговориться, отметив, что ниже описываемый способ с использованием плагина, может быть применён и для автоматической смены практически любого контента (в том числе и динамического). Поэтому Вы можете задуматься над решением любых креативныхидей.

Плагин Ad Rotator представляет собой лишь лёгкий виджет, который легко встраивается в Sidebarсайта. И для начала потребуется установить его:
- Установка может быть как с использованием FTPдоступа, так и через раздел «Плагины» в админ панели WordPress. Воспользуйтесь вторым вариантом, для этого жмём на «Добавить новый» в верхней части экрана.
- Переходим строке поиска, где вводим название вышеупомянутого плагина – кликаем кнопку поиска.
- После устанавливаем первый результат поиска, нажатием соответствующей ссылки.
- По окончании процесса инсталляции, жмём ссылку «Активировать» внизу описания действий.
Вставляем виджет ротации
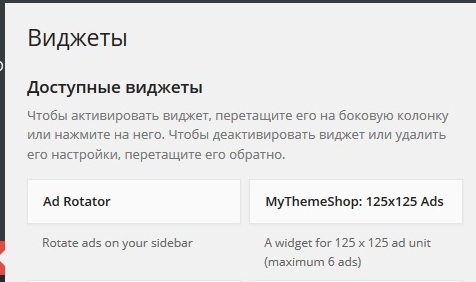
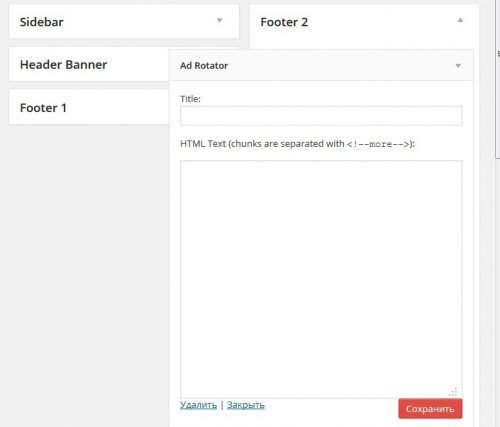
Установка плагина окончена, теперь следует перейти непосредственно к вставки виджета ротации. Для этого перейдите в раздел «Внешний вид» — «Виджеты (напоминаю плагин не содержит настроек, требующих вмешательства)». Находим установленный виджет в левой колонке, скорее всего он будет первым в списке. Перетягиваем его в активный SidebarWordpressв то место где хотите выводить виджет. После перемещения Окно виджета будет раскрыто для редактирования.
Для того чтобы создать ротацию, подготовьте HTMLкод рекламных или иных баннеров (текстов, изображений и т.п.). И вставьте поочерёдно каждый из них, разделяя специальным ТЕГОМ:
<!—more—>
(он также указан в верхней части виджета)
В конце и в начале указывать тег не нужно. Редактирование закончим нажатием кнопки «Сохранить».
Вот и всё, теперь Вы можете наблюдать результат. При каждом обновлении страницы баннер или текстовое объявление будет сменяться (тот же эффект будет при смене страниц).
Вместо послесловия
НУ напоследок, пару рекомендаций из практики:
- При редактировании виджета не используйте множество переменных, так как это может привести к нагрузке на сайт. Оптимальным количеством станет 3 – 5 переменных.
- Виджет можно использовать в любом доступном месте, он отлично функционирует как в области Header, так и в Footer. Можно не бояться что виджет не впишется в дизайн шаблона.