Скрываем контент на страницах сайта
Иногда для того чтобы представить новый материал на сайте, недостаточно просто технически правильно оформить текст. Приходится приложить максимум усилий, чтобы повысить читабельность темы, вход идут и подзаголовки, и списки, выделения цветом, и т.д. Одним из вариантов оптимизации текстового материала, является применение спойлера, который помогает скрыть цитирование или примечания…
Содержание статьи:
Плагин WP Spoiler для блога
Если Вы счастливый владелец веб проекта на системе WordPress, то существует множество вариантов по решению проблемы скрытия контента. И основным из них, конечно, установка специализированного плагина. Вы сможете самостоятельно подобрать вариант, отвечающий вашим требованиям, а ниже речь пойдёт о плагине WPSpoiler, который заслужил моё внимание, и функционирует на сайте уже более года!
Установка и настройка плагина WPSpoiler
- Для начала устанавливаем дополнение по средствам админ – панели. Переходим в раздел «Плагины» и кликаем по кнопке «Добавить новый»;
- Далее в строке поиска набираем название: WPSpoiler
Стоит учитывать регистр букв, так как это гарантирует вывод требуемого плагина в первой позиции результатов поиска!
Жмём соответствующую кнопку для начала поиска (или клавишу «Enter»); - Под первым вариантом кликаем по ссылке установить и соглашаемся с установкой плагина. Ждём окончания инсталляции файлов дополнения и возвращаемся в раздел «Плагины»;
WPSpoiler не имеет настроек, а для применения его функции при редактировании публикации нужно применить специальные теги – [ SPOILER ]
По умолчанию плагин для скрытия использует слова:
- View– показать / обзор
- Hide– скрыть / убрать

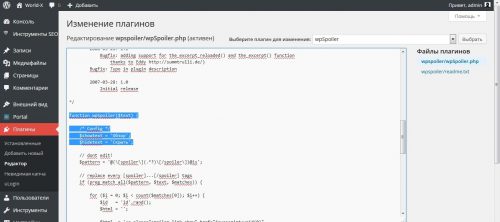
Для того чтобы изменить английские теги на русские слова, находим в разделе «Плагины» установленный плагин и кликаем ссылку «Изменить». Переходим к редактированию файла дополнения.
В коде находим слова «Wiew/Hide» и изменяем их на свои, на пример, «Обзор» и «Скрыть».

Жмём «Сохранить», и можем перейти к применению «Добавить запись».
Спойлер контента без плагинов
Помимо вариантов реализации через плагины, есть возможность встраивать спойлер вставкой html кода. Такой вариант отлично подойдёт для разовых применений на сайте, тем более, что Вам необязательно иметь сайт на WordPress…
Перед закрывающимся тегом «HEAD» вставляем следующий код:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>
<style type="text/css">
.splCont {display:none; padding:5px 15px; border:2px solid #FF3300;}
</style>
Примечание! На WordPress для вставки откройте на редактирование файл «header.php». И перед тегом </head> вставьте вышеуказанный код.
Далее сохраняем изменения в файле, а для отображения используйте следующий код:
<div><a class="splLink" href="">Название спойлера</a>
<div class="splCont">
Здесь скрытое содержимое...
</div>
</div>
Вставить спойлер можно в любое место на сайте, например, в новой публикации перейдите в режим редактирования «Текст» и сформируйте фрагмент для скрытия.
Вместо послесловия
Собственно, и в первом варианте с плагином, и во втором с кодом html, не возникает технических сложностей вывода спойлера.
Примечание! Зачастую, библиотека JQuery подключена на большинстве шаблонов WordPress (и дополнительное подключение может лишь повредить работе сайта). Поэтому если подключение библиотеки не требуется уберите верхнюю строку из кода перед закрывающимся тегом «head», она как раз отвечает за это действие в форме скрипта.
От себя добавлю, что для разовых применений скрытия текстового фрагмента или графических объектов подойдёт, как нельзя лучше, второй способ.






Такое скрытие не влияет на индексацию статьи ?
Добрый день, Михаил! Нет, такое скрытие не является радикальным. И весь контент будет доступен к индексации.
т.е. при использовании плагина вместо всей статьи пользователь будет видеть «Wiew/Hide» ? точнее , мне нужно чтобы пользователь , переходя из поиска , вообще видел одни картинки в статье. Ну , это в идеале 🙂
Если исходить из возможностей, рассмотренного статьёй, плагина, то текстовое содержимое будет скрыто там где Вы проставите shortcode типа
. Да и надпись для спойлера может быть любой, как будет задано в коде плагина.
Большое спасибо ! Наверное , как раз то , что искал. Цель была чтобы статьи проиндексировались нормально и в то же время при переходе пользователь не видел текст. В конце концов вместо [spoiler] можно просто поставить точку… , а может даже и пробел сработает. Это уже надо проверить.
Не за что! Думаю, даже уместнее будет сделать картинку или знаки плюс и минус для работы спойлера. Удачи в экспериментах!
спасибо 🙂
Только вот хотел переспросить… зачем картинку ?
Мне ведь как раз и нужно было , чтобы перейдя на страницу пользователь видел только картинки , а сам текст не видел вовсе .
а ещё точнее , только чтобы поисковикам был виден текст 🙂
Видимо, мы друг друга неправильно поняли 🙂 Я хотел сказать, что вместо слов «Wiew / hide» можно использовать графику, скажем, соответствующие иконки.
Наверное… 🙂
потому что мне нужно чтобы пользователь вообще не видел и не мог увидеть текст , а только для поисковиков чтобы был виден.
В таком случае, стоит рассматривать использование стилей CSS для скрытия. Например параметр:
по сути такое значение скроет любой элемент на сайте, но вот возможности открыть для просмотра не будет, как в случае со спойлером.
Да мне же надо чтобы картинка страницы была видна , а текст нет. А такие значения в CSS , я так понял , закроют всё. Так что , думаю , плагин в самый раз ! 🙂
Можно ли как-то сделать так, чтобы часть под спойлером была скрыта ПОЛНОСТЬЮ, и прогружалась только при открытии этого спойлера? Допустим, очень много всего тяжеловесного в спойлерах (видео, картинки, простыни текста и т.д.), и вот оные страницы уж больно долго грузятся.
Здравствуйте!
Наверняка возможно, но не могу подсказать как именно. И видится мне, что такое решение будет нагружать сервер. Придётся задействовать скрипты на jquery и подгрузку из базы данных.
Сделал все но командная строка после перезагрузки не появляется, что делать? Я что-то видимо пропустил, хотя делал все точь в точь как написано.. Помогите
Здравствуйте!
Вопрос видимо не в тему статьи. О чём идёт речь?
Пожалуйста, оставьте комментарий в соответствующей теме.
Здравствуйте!
Получается хороший спойлер контента без плагина. Только не понятно: почему для разовых применений скрытия.
Здравствуйте!
Просто вариант с чистым кодом более лёгкий и может быть реализован в рамках одной страницы (шаблона). В то время как плагин загружается для всех записей и страниц.
Здравствуйте!
Хочу ещё раз выразить благодарность за предоставленный материал для создания такого спойлера без плагина. Перепробовал много других вариантов, но данный оказался для меня наилучшим.
Очень понравилось, что возможно изменять на своё усмотрение заголовок, а самое главное: возможно задавать желаемые параметры в материале для скрытия. Благодарствую!
Пожалуйста. Рад что удалось помочь в реализации ваших идей. В своё время, сам пришёл к этому варианту, как одному из действительно рабочих.
Привет! Когда открываешь страницу, где находится данный код, то спойлер открыт по умолчанию. Как сделать чтобы спойлер был закрыт когда пользователь только зашёл на страницу
Здравствуйте!
Странно. Код по умолчанию выводит закрытый спойлер, в том его задача. Возможно, у Вас наблюдается конфликт javascript.
Посмотрел на вашу идею с помощью .slideToggle() и написал свое решение для работы через Gutenberg. Более продвинутое, но с двумя нюансами:
https://devarts.pro/2926-wordpress-spoiler-gutenberg.html