Создаём плавающий виджет с плагином WordPress
Для повышения конверсии на сайте, вебмастеру приходится постоянно экспериментировать. Это не только новые форматы рекламных объявлений, но и необычные приёмы показа их на страницах. Одним из таких, является фиксированный или плавающий виджет, который уже сыскал популярность на многих блогах WordPress.

Плагин Q2W3 Fixed Widget
Принцип показа заключается в фиксации одного из виджетов в боковой панели, при прокрутке вниз посетитель будет наблюдать его по достижении определённого условия. Решение подходит, как для контекстной рекламы, так и для вывода подписной формы.
Плагин «Q2W3 Fixed Widget» для WordPress наиболее функционально реализует плавающий виджет в sidebar вашего шаблона, и имеет гибкие настройки отображения и поведения в окне браузера.
Установить плагин можно через страницу поиска в админ-панели. Для этого переходим в админку WordPress, и в разделе «Плагины» щёлкаем по ссылке «Добавить новый».
В поле поиска вводим название «Q2W3 Fixed Widget» и жмём «Enter».
Первый вариант в результате поиска устанавливаем, нажатием соответствующей кнопки, а после активируем.
Примечание! Плагин может полностью или частично не работать в предыдущих версиях WordPress до 4.x; а также некорректно отображаться в устаревших темах оформления.
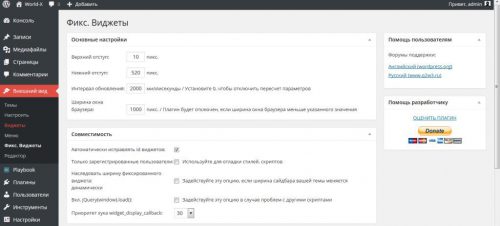
Теперь переходим в новый пункт «Фикс. Виджеты» в разделе «Внешний вид», где обнаруживаем немало настроек (сверху вниз):
- Верхний отступ – значение в пикселях от крайней верхней границы окна браузера (5 – 20 px);
- Нижний отступ – значение в пикселях от нижней границы окна браузера (зависит от шаблона, полезно при наличие sidebar в подвале темы);
- Интервал обновления – значение в миллисекундах для пересчёта параметров, может понадобиться при работе нескольких jquery скриптов (0 – 5000 мс);
- Ширина окна браузера – значение в пикселях для отключения плагина (выставляется в зависимости от ширины шаблона, будет полезным для адаптивных тем WP);
Параметры ниже рекомендуем оставить по умолчанию, и редактировать лишь при появлении ошибок. Если у Вас адаптивный шаблон, то для устранения некоторых багов, можно изменить следующие настройки:
- Наследовать ширину фиксированного виджета динамически – отметьте, если ширина боковой панели меняется при сужении окна Интернет-обозревателя к мобильному виду;
- Вкл. jQuery(window).load(): — отметьте, если наблюдается некорректная работа совместно с другими jquery скриптами, и выставьте приоритет загрузки (по умолчанию — 30).
Помимо Вы сможете воспользоваться режимом отладки. Для этого отметьте галочкой строку «Только зарегистрированные пользователи », и фиксированный виджет не будет отрабатываться для гостей блога.
Вместо послесловия: активируем виджет
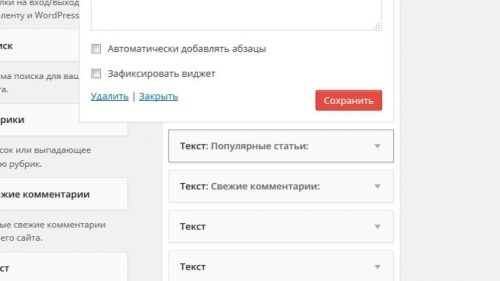
После настройки «Q2W3 Fixed Widget», самое время, активировать функцию для одного из виджетов. Переходим в пункт «Виджеты», и по клику разворачиваем один из блоков, например «Свежие записи» или «Текст»; и внизу окошка видим отметку «Зафиксировать виджет». Ставим галочку и сохраняем изменения.
Теперь проверяем показ в боковой панели. Для этого выберите достаточно длинную запись, чтобы проследить скольжение плавающего виджета. Важно, чтобы виджет во время останавливался, и не наезжал на footer, либо напротив невиден был сверху.








Спасибо! Искал уже четыре дня подобное.
Плавающие виджеты не всегда эффективны, очень часто мозолят глаза, как навязывающая реклама
спасибо чувак!
Данный плагин работает не на всех темах WP. По иронии судьбы и у меня на блоге работать не захотел. Пришлось делать плавающий виджет с помощью скрипта. Если кто-то знает по какой причине плагин не работает и как это победить, просьба откликнуться! Спасибо.
Здравствуйте!
Для работы плагина требуется библиотека jquery. Стоит поэкспериментировать с подключаемой версией библиотеки. Если набор активных плагинов не изменяется со сменой темы, то дело именно в версии jquery. Обычно, для подключения используется файл functions.php, реже — header.php