Информационная панель для WordPress
Подчас очень трудно найти удобный способ вывода уведомлений, поэтому приходится самостоятельно строить html конструкции для отображения той или иной информации. В этом материале хотел бы представить Вам интересный плагин для систем WordPress, который реализует функциональный информационный бар в верхней части экрана Вашего сайта.

Плагин WordPress Notification Bar
Так вот это удобное решение позволит Вам как Администратору Интернет ресурса выводить любую информацию в самом заметном месте сайта. Вы сможете рассказать о изменениях на сайте или о технических работах, показать рекламное объявление или предложить подписаться на RSS ленту! Ни правда ли, удобная вещица?
Устанавливается данный плагин стандартным способом, а это значит, что Вы сможете найти его как в официальном каталоге плагинов WordPress, так и через поисковую форму, встроенную в административную панель (раздел «Плагины» — пункт «Добавить новый»). Вводим название в строку поиска «WordPress Notification Bar» и жмём «Enter». Первый результат кликаем «Установить», а после «Активировать».
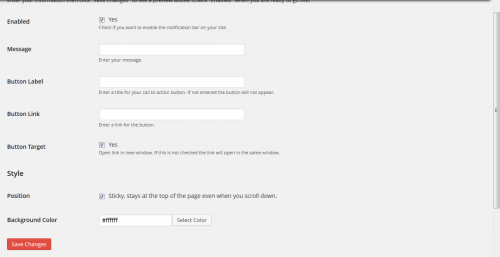
Найти страницу настроек можно по пути: Административная панель -> Параметры -> Notification Bar. Перед Вами откроется экран с параметрами вывода информационного бара, как на рисунке ниже.
Давайте разберём по порядку каждый из пунктов настройки. Вы можете проследить по рисунку выше:
- Enabled – функция, которая активирует отображение панели. Будет полезна, если требуется заранее подготовить сообщение для посетителей. Устанавливаем галочку, если требуется показывать панель сообщения, и соответственно снимаем для отключения.
- Message — строка ввода текста. Сюда вписываем текстовое сообщение для вывода в панели.
- Button Label – надпись кнопки. Если требуется вывести активную кнопку в баре, то сюда вписываем кликабельный текст.
- Button Link — ссылка кнопки. В эту строку вставляем текст ссылки, которая относится к кнопке.
- Button Target – функция открытия ссылки. Ставим галочку, если требуется открывать ссылку в новой вкладке браузера, либо снимаем для открытия в этом же окне (если ссылка внутренняя).
- Position – функция позиции отображения. Ставим галочку, если требуется «приклеить» панель к верхней части экрана, либо снимаем чтобы бар был статичным в шапке сайта.
- Background Color – значение фонового цвета панели. Указываем html значение цветопередачи, которое бы соответствовало Вашим предпочтениям или цветовой схеме сайта (например, белый цвет: ffffff).
- Save changes – кнопка «Сохранить изменения». Кликаем кнопку, если все настройки внесены и требуется применить возможности плагина.
Вместо послесловия
Вот и всё, ничего сложного, а на деле удобный инструмент оповещения посетителей. Хотя настроек и немного, но их вполне достаточно для индивидуального отображения панели.







Крутая штучка! Всё гениальное — просто)) Спасибо!